반응형

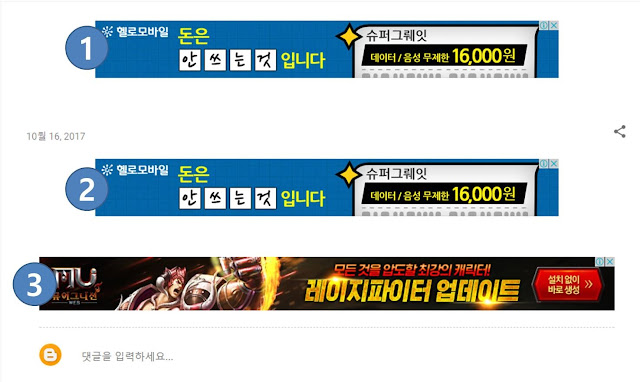
위에 사진은 위치에 대한 예시를 들었습니다.
저는 1번, 2번, 3번 위치 밖에 몰라요.
테마기준을 contemop를 기준으로 하는 겁니다.
다른 테마를 할 경우에는 지인이나 인터넷을 찾아보세요.
저는 제 블로그 기준밖에 모릅니다.
----------
준비
각자 애드센스 코드가 있을 건에요.
박스부분을 아래 그림과 같이 수정해야 합니다.
async이란 부분을 async='async'로 변경을 해주세요.
그냥 코드를 분이면 오류가 발생했다고 나옵니다.
------
1번 위치에 애드센스 넣기
<div class='post'>를 찾습니다.
여기는 조금 복잡합니다.
<div class='post'>부분을 찾으셨다면,
아래 그림처럼 몇 개의 섹션위에 넣어주시면 됩니다.
-----
2번 위치에 애드센스 넣기
html편집에 들어가서 <data : post. body/>를 찾습니다.
<data : post. body/> 부분 아래에 각자 애드센스 코드를 집어넣습니다.
아래 첨부사진처럼요.
-----
3번 위치에 애드센스 넣기
<div class='footer'>를 찾기
<div class='footer'> 부분 위에 준비한 애스센스 코드를 넣습니다.
제가 할 수 있는 것은 여기까지 입니다.
다른부분에 넣고 싶은시면 아는 지인분이나,
전문프로그래머에게 물어보셔야 될 거에요.
반응형
'정보의 세상' 카테고리의 다른 글
| 영화 공범자들 무료보기 11월 3일까지 (0) | 2017.10.21 |
|---|---|
| 공범자들 무료 공개 10월 20일부터 2주간 / 몇시부터 무료냐? (0) | 2017.10.20 |
| 오케이캐쉬백(OK cashback) 어플 적립방법 (0) | 2017.10.12 |
| 애국가 무료 악보 공유 다운받는 곳 (0) | 2017.09.29 |
| LG V30 x 트와이스 이벤트 / 제세공과금 LG부담, 진짜로 공짜다 (0) | 2017.09.28 |

댓글